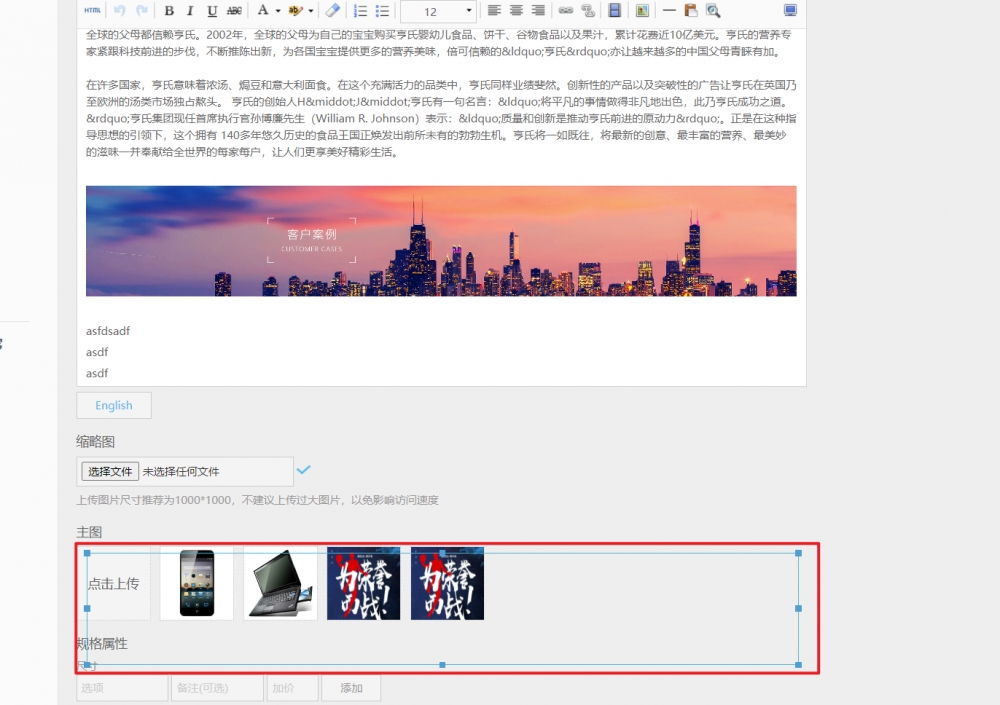
當(dāng)前DouPHP所使用的是百度umeditor編輯器,如果同時(shí)在一個(gè)頁(yè)面中使用多個(gè),會(huì)出現(xiàn)編輯器中圖片錯(cuò)位問(wèn)題。如下圖,紅色框的位置本應(yīng)該在對(duì)應(yīng)的圖片上,但出現(xiàn)錯(cuò)位。

解決辦法是打開(kāi)admin/include/umeditor/umeditor.min.js,找到以下代碼
attachTo: function ($obj) {
var me = this,
imgPos = $obj.offset(),
$root = me.root();
// 解決同一個(gè)頁(yè)面有多個(gè)編輯器圖片錯(cuò)位問(wèn)題
if (this._$el[0].parentElement != this.defaultOpt.$wrap[0]) {
$wrap = $(this._$el[0].parentElement);
}
else {
$wrap = me.defaultOpt.$wrap;
}
posObj = $wrap.offset();
me.data('$scaleTarget', $obj);
me.root().css({
position: 'absolute',
width: $obj.width(),
height: $obj.height(),
left: imgPos.left - posObj.left - parseInt($wrap.css('border-left-width')) - parseInt($root.css('border-left-width')),
top: imgPos.top - posObj.top - parseInt($wrap.css('border-top-width')) - parseInt($root.css('border-top-width'))
});
},將其中的
$root = me.root(),
$wrap = me.defaultOpt.$wrap,改為
$root = me.root();
// 解決同一個(gè)頁(yè)面有多個(gè)編輯器圖片錯(cuò)位問(wèn)題
if (this._$el[0].parentElement != this.defaultOpt.$wrap[0]) {
$wrap = $(this._$el[0].parentElement);
}
else {
$wrap = me.defaultOpt.$wrap;
}